Share
↘ 02/06
↘ 2023
Project Type
UX Design
↘ Agency Project
↘ Edenspiekermann
UX Design
↘ Agency Project
↘ Edenspiekermann
Authors
Stefano Magri
Melanie Robalino Ureña
Nadja Gehrmann
Rhea Deisenhofer
Margot Verbeke
Stefano Magri
Melanie Robalino Ureña
Nadja Gehrmann
Rhea Deisenhofer
Margot Verbeke
Role
UI Design
UX Design
Prototyping
UI Design
UX Design
Prototyping
Client
Share
Share
/ INTRO
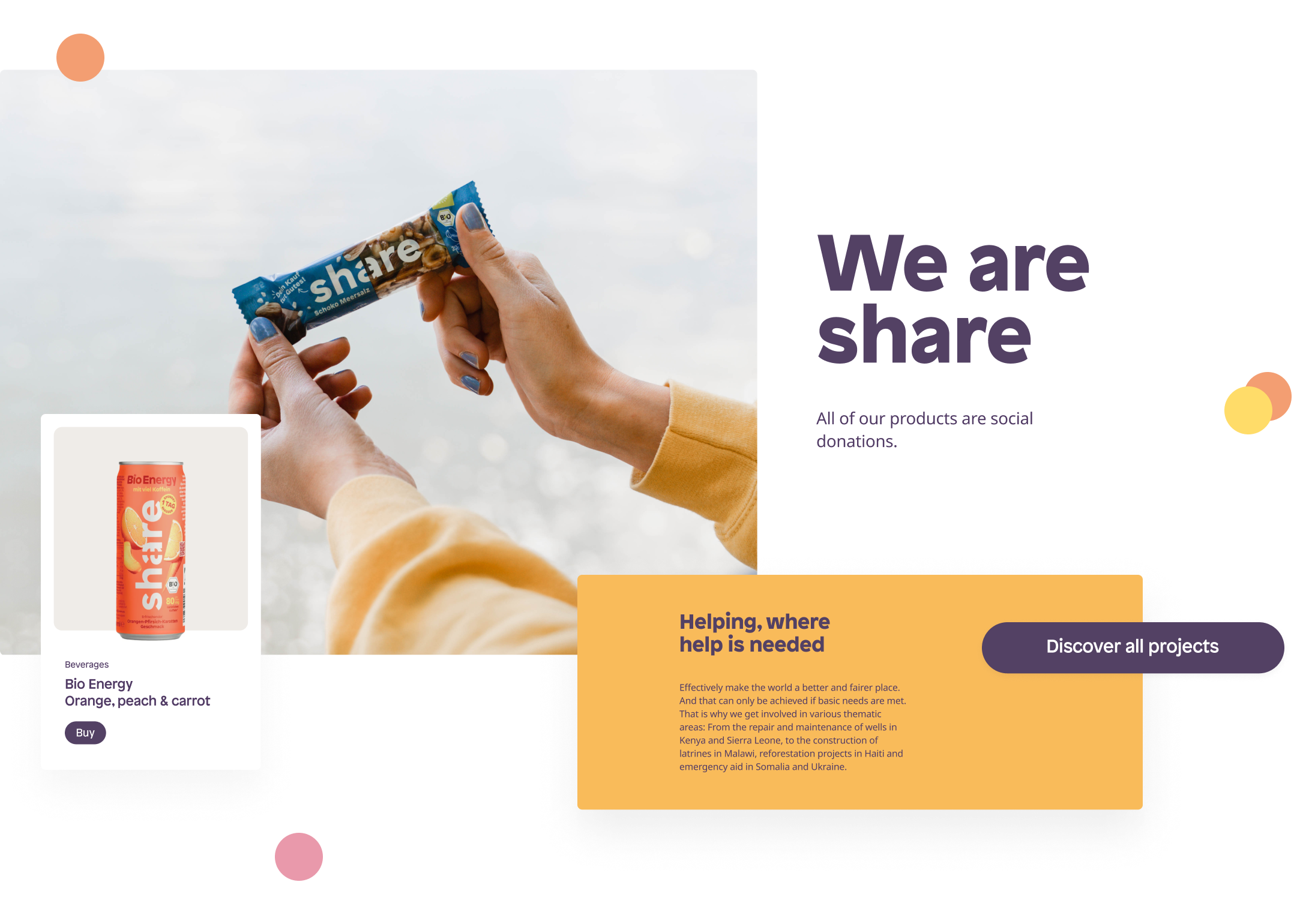
How do we make the transition from a pure consumer goods offline brand to a multi-channel player and introduce new verticals to enable cross-selling?
The task was to take a holistic approach and establish share as a one-stop-store for social consumption for new and existing customers through inspiring content and high quality products.
We worked closely with the client to develop this goal step by step, enabling them to (re) build and continuously develop their online presence on their own: multi-channel, multi-product, one brand.

/EXPLORE
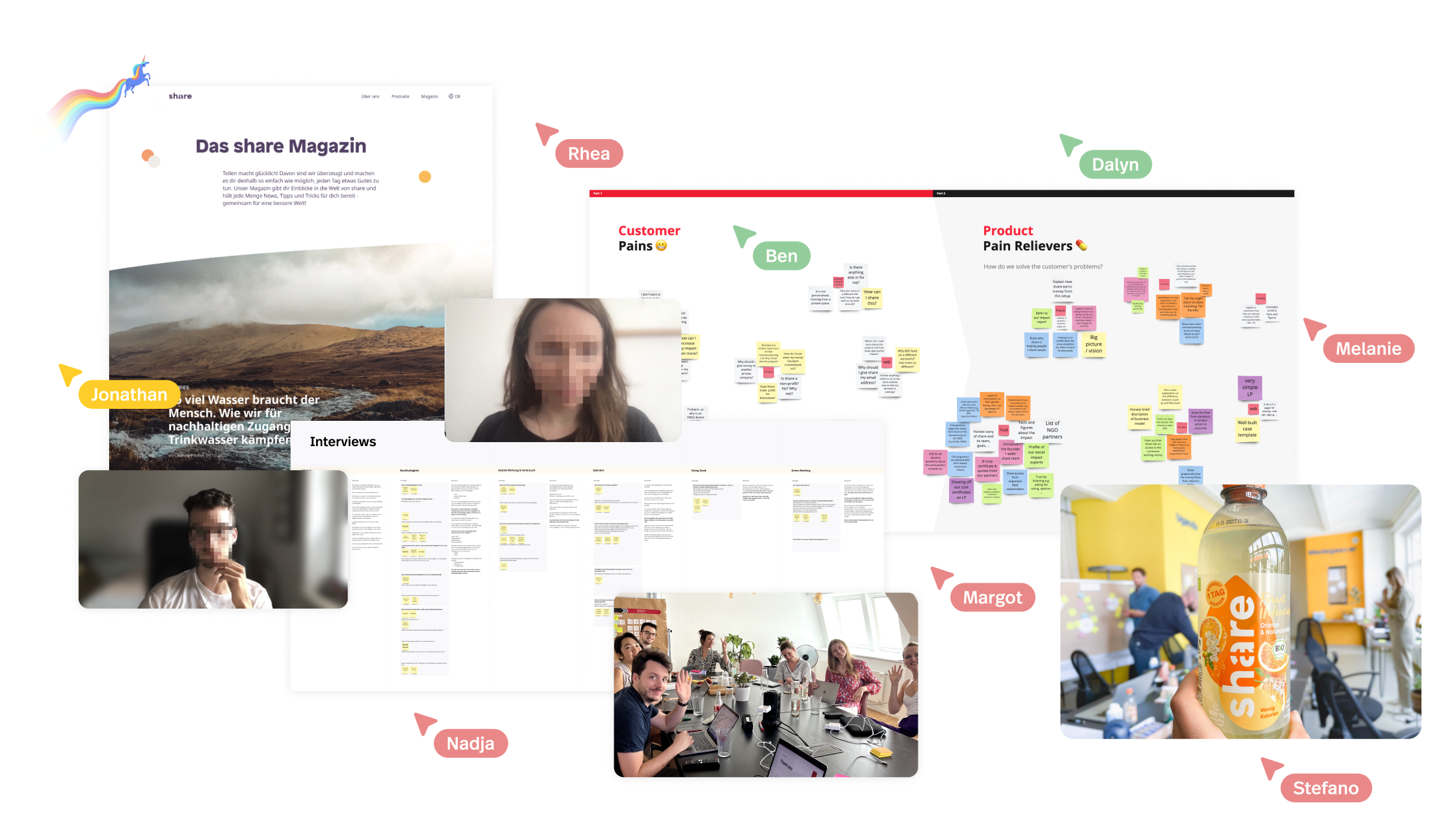
To find out what was important for the ideation process, we used a three-step design research approach, starting with qualitative interviews and a resonance test to lay the foundation for content creation and concepts, followed by a validation phase so that we could clearly derive and identify the most important needs to create a seamless user experience.
We conducted numerous interviews to understand what social consumption means and what users expect from the products. As a result, we identified user needs which were then translated into tangible insights and requirements to serve as the basis to refine the holistic strategic approach, creating a new design language, and enriching attributes about common user archetypes and behavior patterns.

/STRATEGIZE
Based on our research and the identification of certain key requirements, we created content cookbooks. These cookbooks, along with the requirements profiles developed for various content formats, enable the team to create the appropriate content in a targeted and flexible manner.

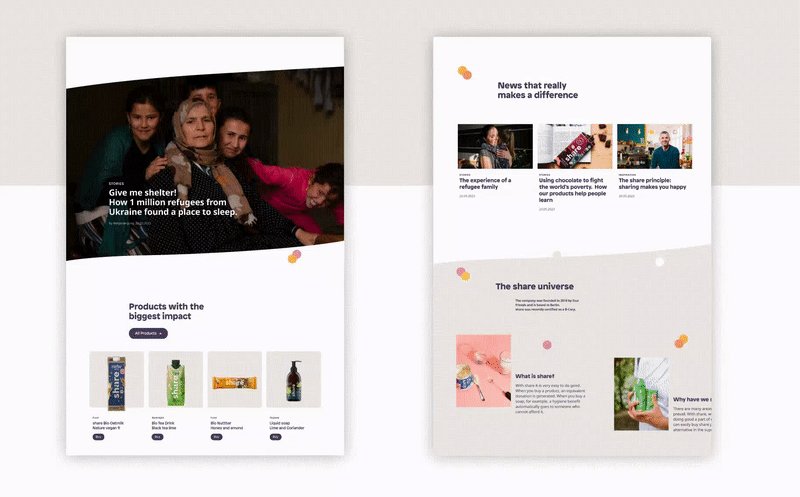
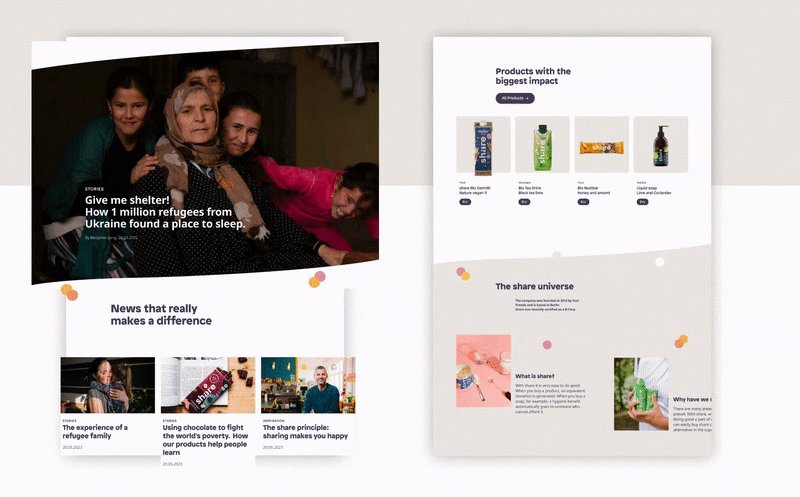
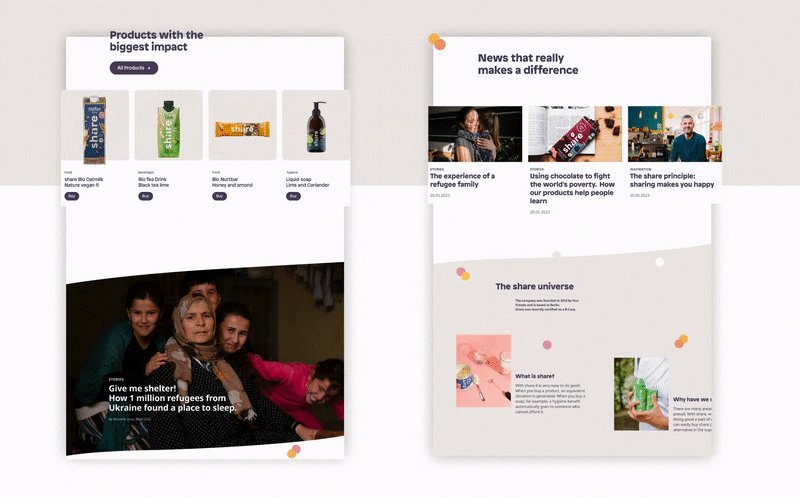
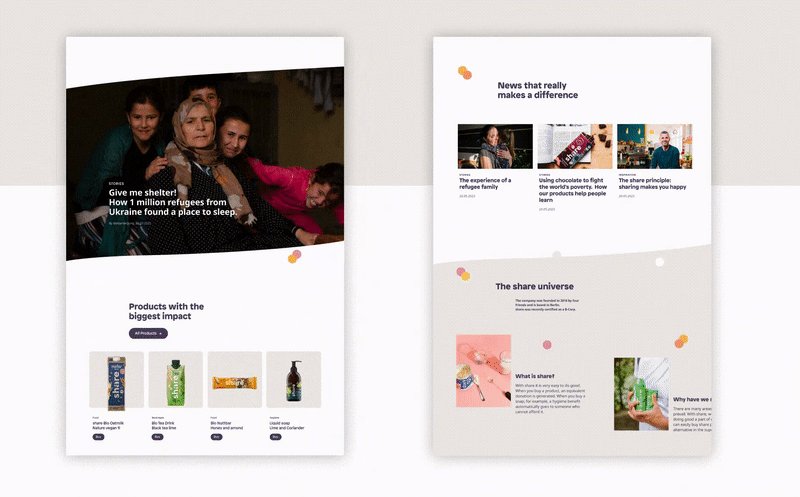
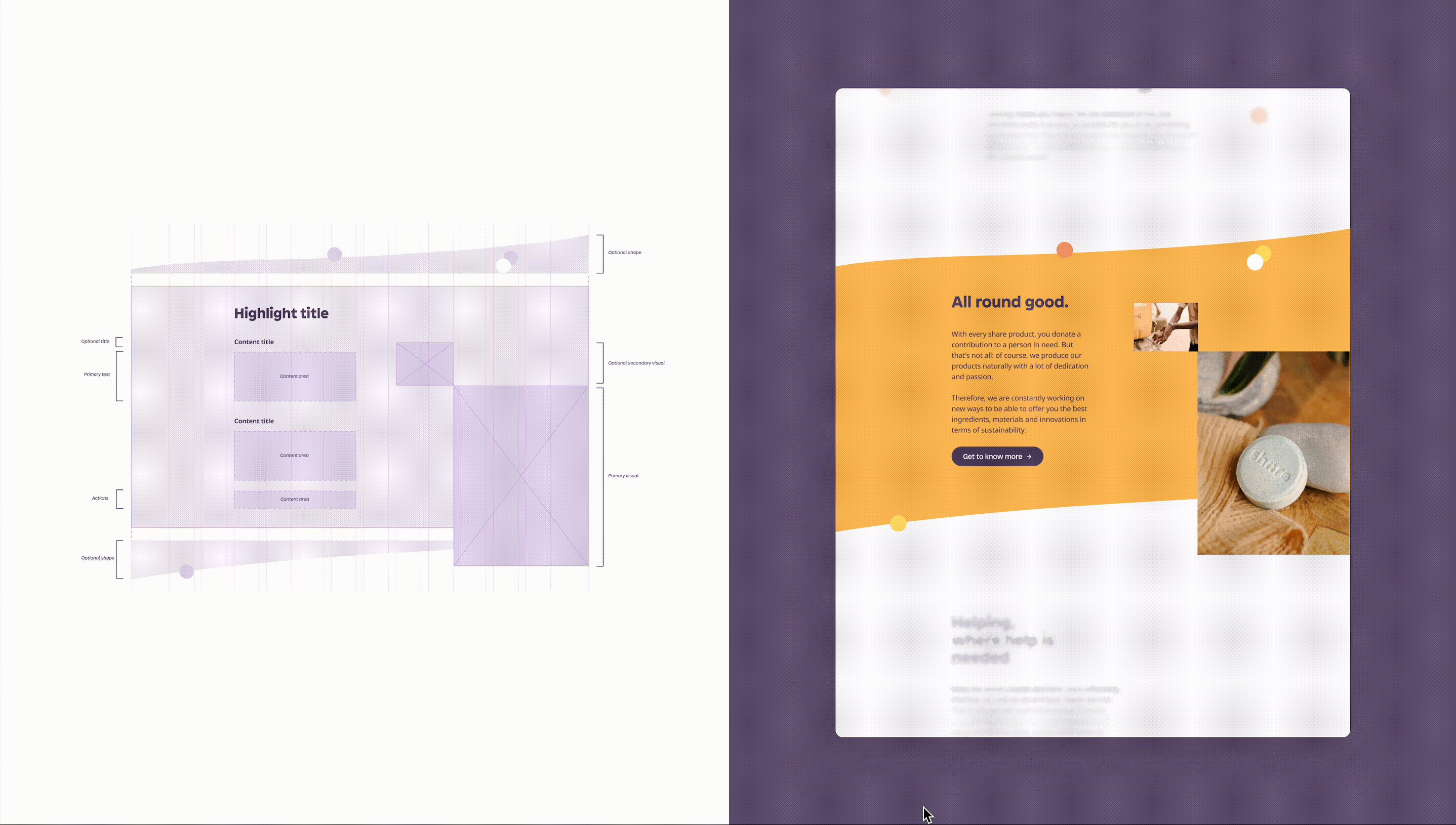
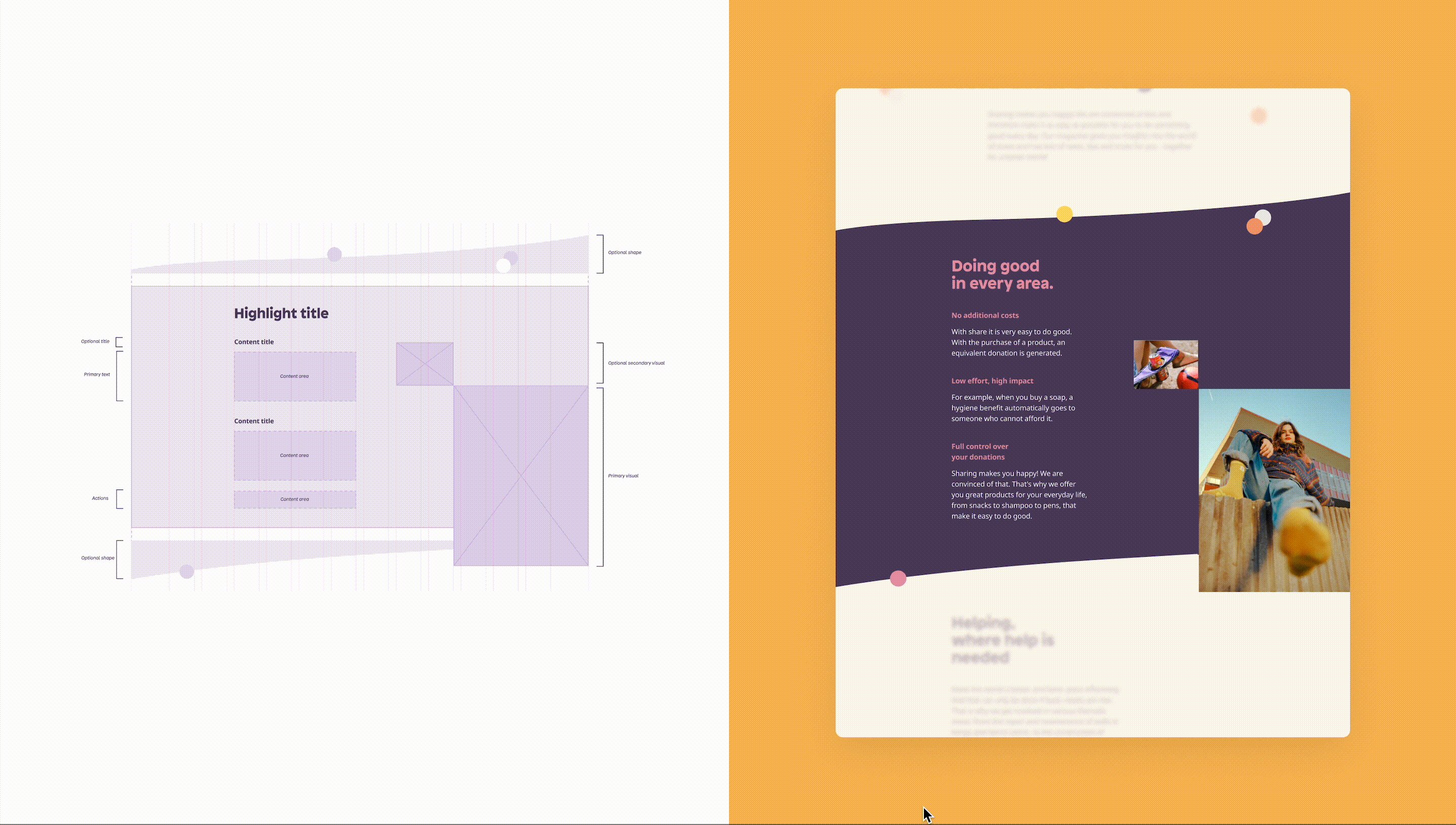
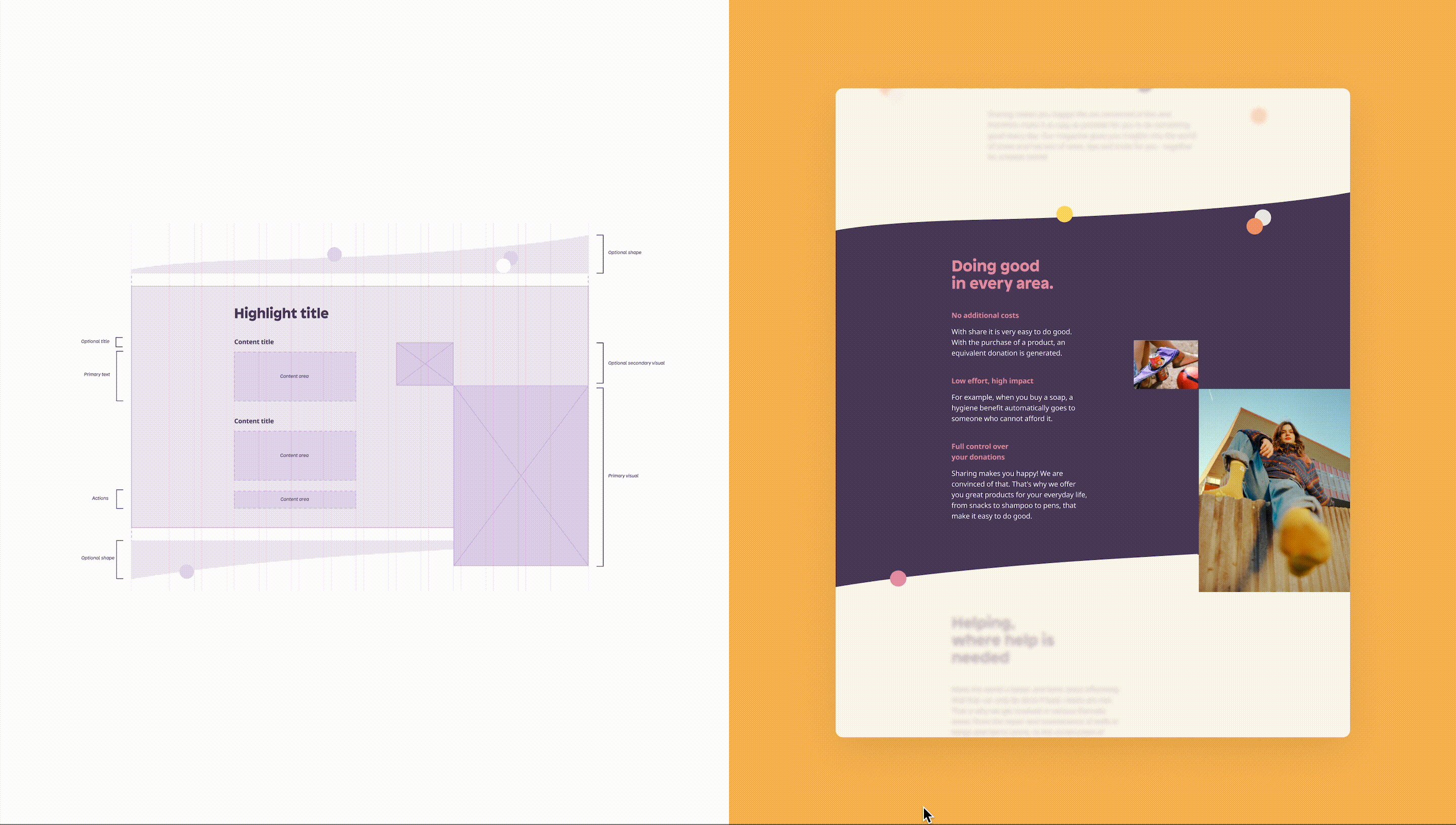
/DESIGN
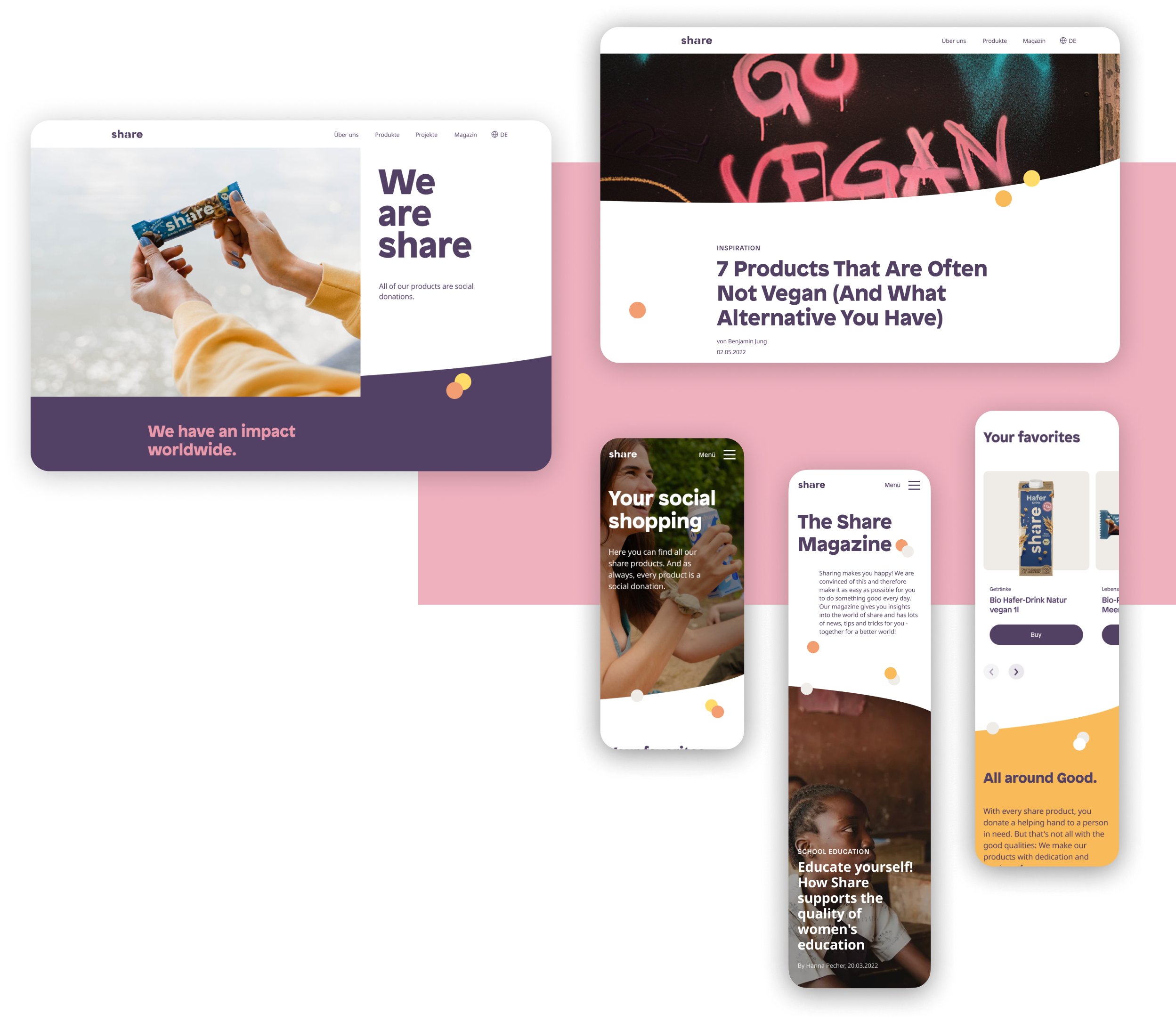
We have created a new, comprehensive design library for share, adapted for current web standards.
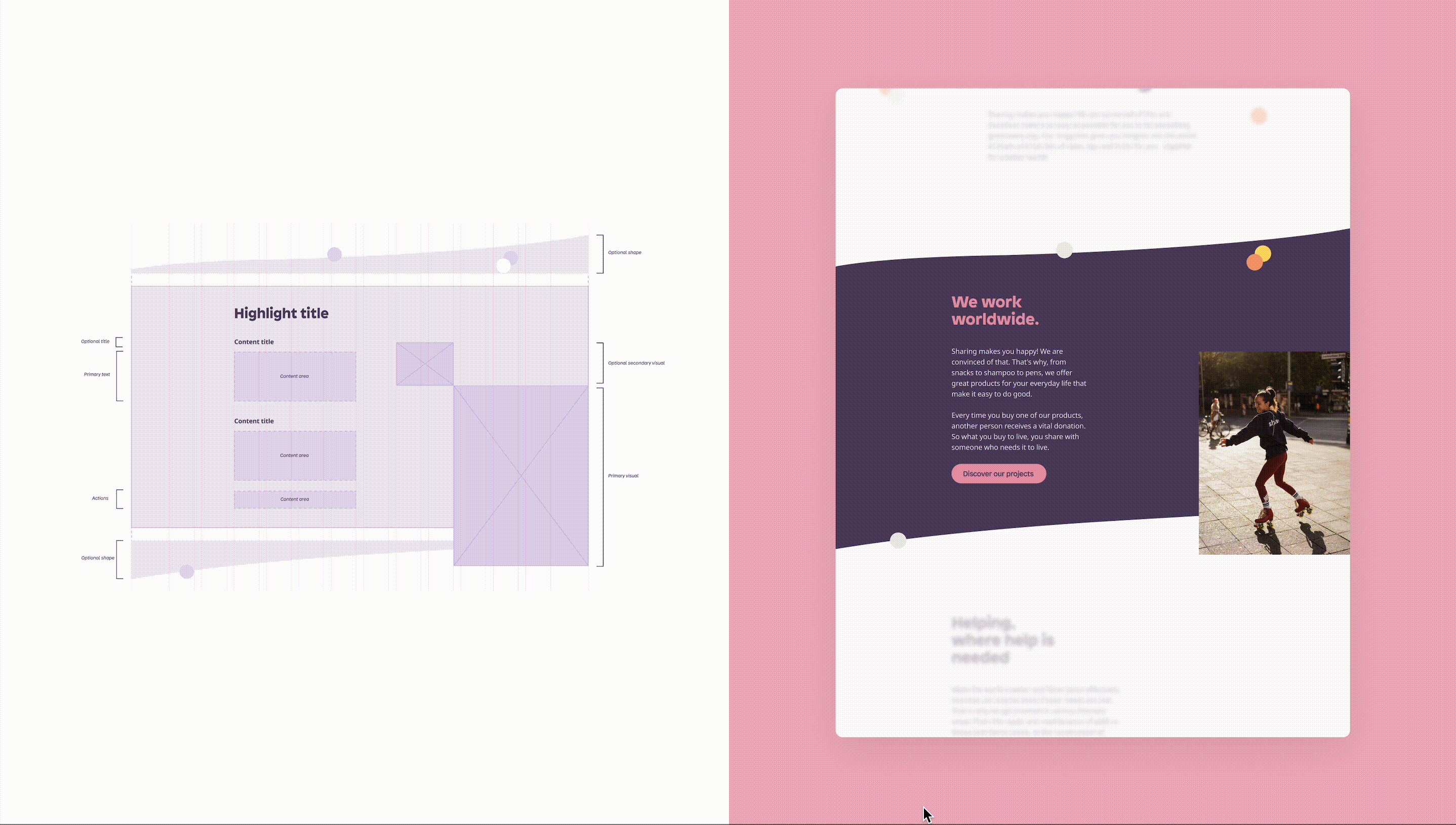
In short, this modular design system of different components and modules allows new requirements and formats to be put together without much effort and ensures that the brand always appears with the same look and feel. The goal of this system is to allow share to independently create content and pages based on the developed components, as well as to extend them.
The scalability of the created elements as well as their reuse and adaptability in different contexts was of central importance in the creation of the designs as well as their implementation.

/BUILD
The component-oriented approach of the design system carries over into development. Rather than focussing on page templates, we deliver a suite of reusable components.These building blocks allow content authors to create an infinite amount of new pages, while mixing and matching different types of content and interactions. This flexibility allows for rapid experimentation and iteration. A short-notice landing page for an event? No problem.
Under the hood this system is powered by a few magic ingredients:
First, a headless CMS. For this project, Contentful was our provider of choice. Their enterprise level SaaS solution provides flexibility and space for growth. With the help of Contentful’s Content Management API we could create a microservice to directly import data from Share’s product information management (PIM)
The website itself is powered by Next.js. This React based framework helps us deliver lightning-fast pages built on a core that is focussed on components, again aligning with our design system.
Future growth was an important factor in all of these technical decisions. Setting up a platform that can grow and scale to meet future business needs. Whether it’s a growing user base, additional integrations or experimentation.